Whitespace használata
Whitespace-nek nevezzük a negatív vagy más szóval üres tereket a weboldalon. Sokan úgy gondolják, hogy ezek megtervezésével nem is kell foglalkozniuk, pedig fontosabb szerepük van egy weboldal megjelenésében, mint gondolnánk. A whitespace segítségével egy felület „lélegzethez jut”, és a jól strukturált weboldal elengedhetetlen része.
A whitespace-nek több funkciója is van a webdesignban:
- Felosztja a teret, így a weboldalra látogatók könnyebben eligazodnak a weboldalon és gyorsabban megtalálják a lényeges elemeket azáltal, hogy az üres terek vezetik a tekintetet.
- A whitespace segítségével felhívhatjuk a figyelmet olyan elemekre és tartalmakra, amelyek számunkra fontosak a weboldalon. Gondoljunk csak például a Google kezdőlapjára: a keresősáv és a logó körülötti nagy fehér terület rögtön a weboldal lényegi elemére irányítja a tekintetet.
- Sokat segítenek az üres terek a felhasználóbarát felület kialakításában és javítják a tartalom olvashatóságát és ezáltal könnyebb megértését is. Fontos, hogyha hosszabb szöveges tartalmakat publikálunk megfelelő méretű sortávot használjunk és a bekezdések megfelelően legyenek tagolva. Egy ömlesztett, tagolás nélküli szöveget senki nem olvas túl szívesen, és sokkal nehezebb értelmezni is ezeket.
- Azok a weboldalak, amelyek sok üres teret használnak sokkal profibb és elegánsabb megjelenést sugároznak. A tartalommal telezsúfolt weboldal egyáltalán nem felhasználóbarát és ezek esetében sokkal nagyobb a visszafordulási arány is (bounce rate).
Kontrasztok
A megfelelő kontrasztok kialakítása és használata talán az egyik legfontosabb része a weblap vizuális elemeinek tervezésénél. A jó kontrasztok alkalmazása nagyban növelheti a felhasználói élményt, hiszen ezek segítségével sokkal könnyebben tudják értelmezni és befogadni a weboldalon lévő tartalmakat, illetve mi tudjuk meghatározni az útjukat a weboldalon, azáltal, hogy a lényeges elemeket észrevehetően kiemeljük számukra.
A kontraszt nem csupán a sötét és világos elemek használatát jelenti, hanem fontos megemlíteni a színkontrasztokat is. Vannak olyan természetesen kontrasztos színek, amelyek szintén segítenek az elemek kiemelésében és elkülönítésében, azonban ezekkel óvatosan kell bánni. Fontos ügyelni rá, hogy milyen színeket párosítunk össze, illetve hogy egy adott színhez milyen jelentést párosítanak az emberek.
Túl sok – túl kevés? Találd meg a megfelelő arányokat!
Ahogy azt már korábban is megemlítettük, a tartalommal telezsúfolt weboldalak nem keltenek túl profi benyomást a felhasználók számára, így a vizuális elemek megtervezésénél nagyon fontos a megfelelő arányok megtalálása.
Ha túl sok vizuális elemet helyezünk el a weboldalunkon, az könnyen ahhoz vezethet, hogy a látogató teljesen összezavarodik attól, hogy a túlzsúfolt weboldalon nem találja meg rögtön, amit keres, így pár másodpercen belül el is navigál az oldalról. A képek és egyéb illusztrációk használatánál leginkább arra kell ügyelnünk, hogy ezek a célunk elérését támogassák, ne ezekkel próbáljunk meg a weboldal megjelenésén javítani.
Következetes és egységes design kialakítása
Annak érdekében, hogy weboldala rendezett és átlátható képet mutasson a felhasználók felé, elengedhetetlen a design következetes megtervezése. Ha például a weboldala minden aloldalának külön arculatot és megjelenést tervez, ha nem egységesek a call to action gombok és ikonok, ha eltérő margókat használ, attól nagyon szétesik a weboldal megjelenése, és ez szintén ahhoz vezethet, hogy összezavarja a felhasználót.
Törekedjen a minél egységesebb és következetesebb megjelenés kialakítására!
Modern, az aktuális trendeknek megfelelő design
Az internetet böngészve gyakran találkozunk még mindig idejétmúlt, szkeuomorf weboldalakkal. Számos új trendirányzat alakult ki az elmúlt években, melyek alkalmazásával fiatalos és modern megjelenésű weboldalunk lehet. De mik is a főbb trendek, és melyikre mi jellemző?
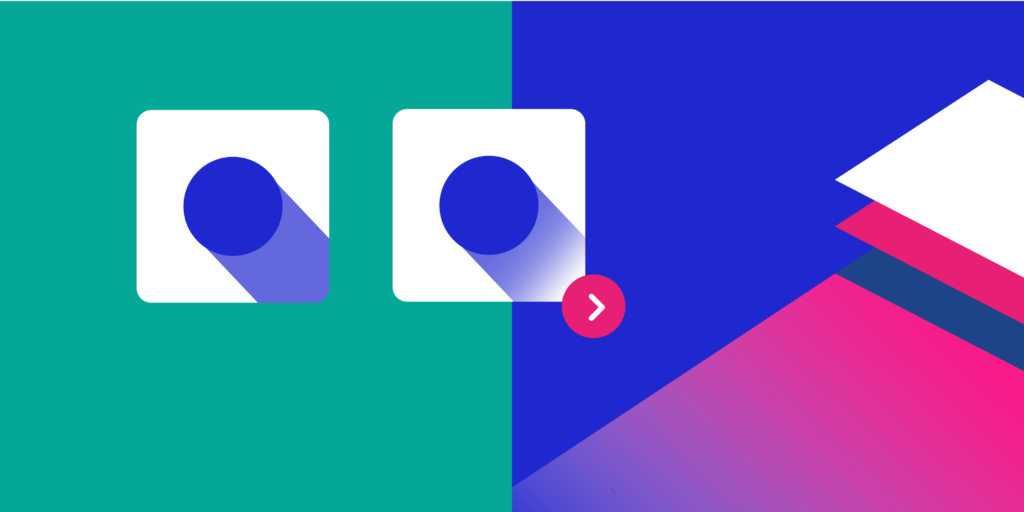
Flat Design
A flat design az elmúlt évek egyik legjelentősebb design trendjévé vált, jellemzője, hogy a korábbi irányzatoktól eltérően sokkal letisztultabb, és eltűntek belőle a korábban oly nagy népszerűségnek örvendő árnyékok, textúrák és a 3D hatású elemek.
A flat design kialakulása szorosan együtt járt a mobilon történő internetezés elterjedésével és a reszponzivitás előretörésével. A minimalista elemek nagyban segítették, hogy az egyre kisebb képernyőméreten is olvashatóan jelenjenek meg a tartalmak, és az ujjal történő navigáció se jelentsen gondot.
A flat design fő jellemzői a rácsszerkezet, az aszimmetrikus elrendezés, a „talpatlan” vagyis sans serif fontok használata és a tartalom rendszerezett, hierarchikus felépítése.
Material design
A flat design egyfajta ellenpólusaként jelent meg a material design irányzat, amely a korábbi szkeuomorf designból emel vissza néhány elemet.
Jellemzője az anyagszerű megjelenés, és a flat design rácsszerkezetét felhasználva beemelnek a designba olyan elemeket, mint például a reszponzív animációk és áttűnések, mélység hatást keltő effektek, árnyékok. A material design elemeit tartalmazó weboldalakon szívesen alkalmaznak világos és erős színeket, illetve animációkat is.
A weboldal vizuális elemeinek megtervezése nagyon összetett feladat. Nem csupán az alap esztétikai elemekre kell odafigyelni a tervezés során, hanem érdemes tisztában lenni a legújabb trendekkel is. Amennyiben Önnek is szüksége lenne egy modern megjelenésű online platformra, keressen minket bizalommal!